
Shipfaster: UI Components
Video Player
Overview
A video player is an essential component of modern web and mobile applications, designed to play digital video content. It provides a user-friendly interface for accessing, controlling, and interacting with video media. They offer features like play/pause, volume control, and sometimes advanced functionalities like subtitle options and playback speed adjustment.
When to use
- When your application or website contains video content that needs to be viewed by the user.
- In cases where user engagement can be enhanced through visual media, such as tutorials, presentations, or entertainment.
- When the content's value is best conveyed through a visual medium and offer a more immersive experience than static images or text.
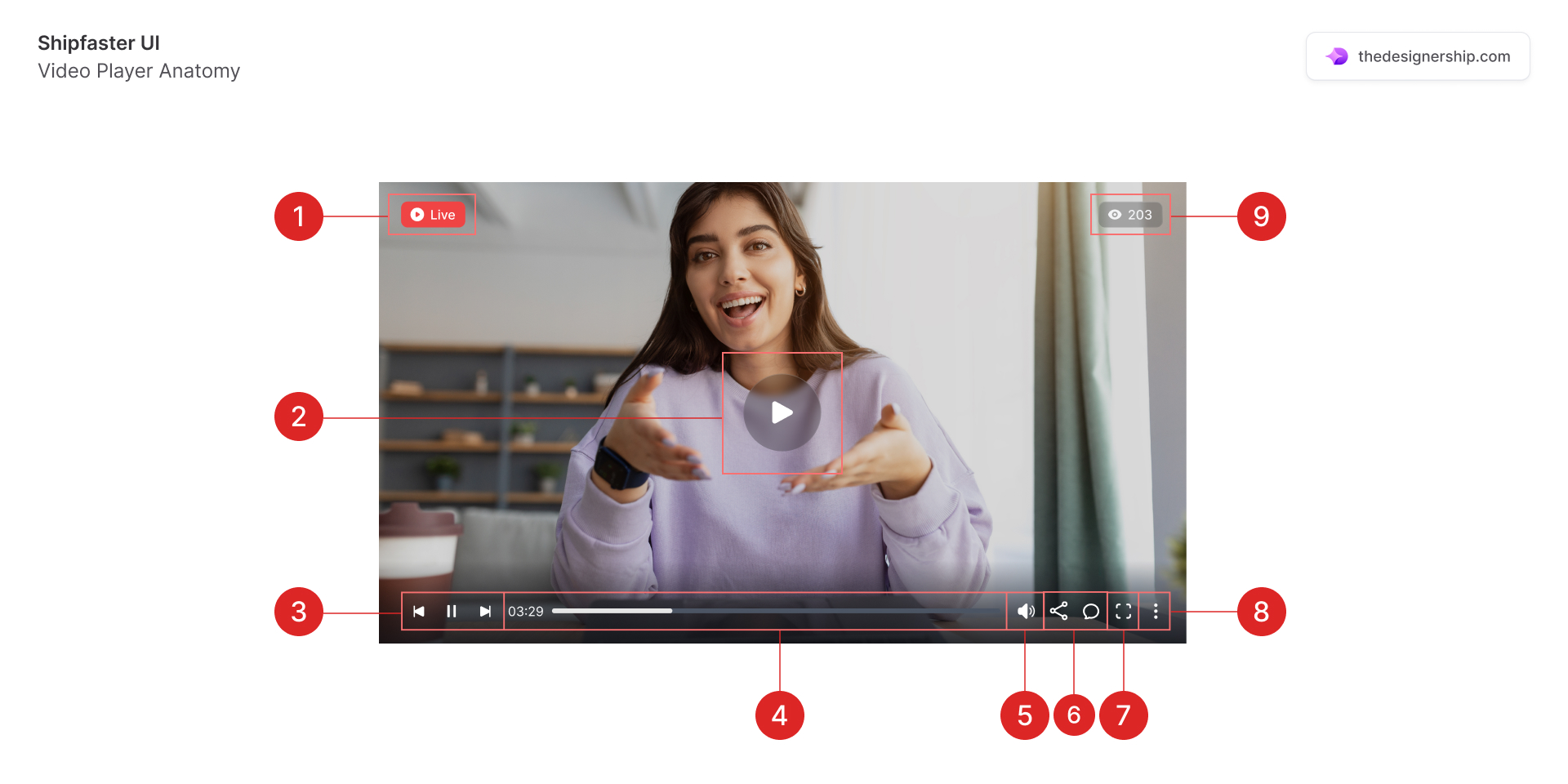
Anatomy

- Live indicator: Signals that the video content is being streamed in real-time.
- Play/Pause button: Allows users to start or stop the video.
- Progress bar: Displays the video's current position and total length. Users can use it to navigate through the video.
- Playback control: Elements that allow users to manage and navigate through the video timeline.
- Volume control: Lets users adjust the audio level.
- Share and comment: Encouraging viewer engagement on doing actions for commenting and sharing a video content
- Full-screen option: Enables viewing the video in full-screen mode.
- Settings: May include options like playback speed, quality settings, and subtitle toggling.
- Views counter: Displays the number of active viewers currently watching the live video.
Best Practices
- User control: Ensure that users have complete control over video playback, including pausing, skipping, and volume adjustment.
- Responsive design: The video player should be responsive and adapt to different screen sizes and orientations.
- Loading and buffering: Optimize for quick loading and smooth playback. Indicate buffering clearly to avoid user confusion.
- Accessibility: Include features like subtitles and transcripts for users with hearing impairments and ensure the player is navigable via keyboard for those with motor impairments.
- Minimalist design: Keep the design clean and unobtrusive, ensuring that the video content remains the focus.
Recommended resources
Get instant access to over 6,000 Figma Components with Shipfaster UI. A Figma UI Kit & Design system used by over 2,000 designers.





.svg)

